색상이론(Color Theory)
색상은 디자인에서 가장 강력한 요소 중 하나이며, 사용자의 감정과 행동에 영향을 미치는 중요한 요소
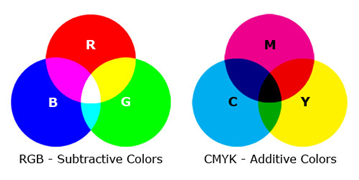
1️⃣ RGB vs CMYK의 차이

RGB (Red, Green, Blue)
- 사용 환경: 디지털 디스플레이 (컴퓨터 모니터, 스마트폰, TV 등)
- 혼합 방식: 가산혼합 (Additive Color) → 색을 더할수록 밝아짐
- 특징:
- 빛의 삼원색을 이용하여 색을 표현
- 더 많은 색상 표현이 가능 (밝고 선명한 색감)
- 화면 기반 디자인(UI/UX, 웹디자인, 영상 제작 등)에 적합
- 예시
- Red + Green = Yellow
- Red + Blue = Margenta
- Green + Blue = Cyan
CMYK (Cyan, Magenta, Yellow, Key/Black)
- 사용 환경: 인쇄물 (포스터, 책, 명함 등)
- 혼합 방식: 감산혼합 (Subtractive Color) → 색을 더할수록 어두워짐
- 특징
- 종이에 잉크를 섞어 색을 표현
- RGB보다 색상이 제한적 (어두운 색감, 색차 발생 가능)
- 인쇄 디자인(브로슈어, 포스터, 책자, 패키지 디자인 등)에 적합
- 예시
- Cyan + Margenta = Blue
- Cyan + Yellow = Green
- Margenta + Yellow = Red
RGB vs CMYK 주요 차이점 비교
| RGB (디지털) | CMYK (인쇄) | |||
| 혼합 방식 | 가산혼합 (색을 더할수록 밝아짐) | 감산혼합 (색을 더할수록 어두워짐) | ||
| 사용 환경 | 스크린, 웹디자인, 앱 UI | 포스터, 잡지, 명함 등 인쇄물 | ||
| 색 표현 범위 | 더 넓고 선명한 색상 | 제한된 색 표현 | ||
RGB vs CMYK 변환 시 유의사항
- 색상 차이 발생:
RGB는 CMYK보다 넓은 색 영역을 표현할 수 있어서 RGB → CMYK 변환 시 색이 다르게 보일 수 있음 - 작업 순서:
인쇄 목적의 디자인은 처음부터 CMYK 모드에서 작업하는 것이 좋음 - 소프트웨어 설정:
포토샵, 일러스트레이터 등에서 문서 생성 시 적절한 색상 모드를 선택해야 함
2️⃣ 색상환 (Color Wheel)과 색 조합의 원리
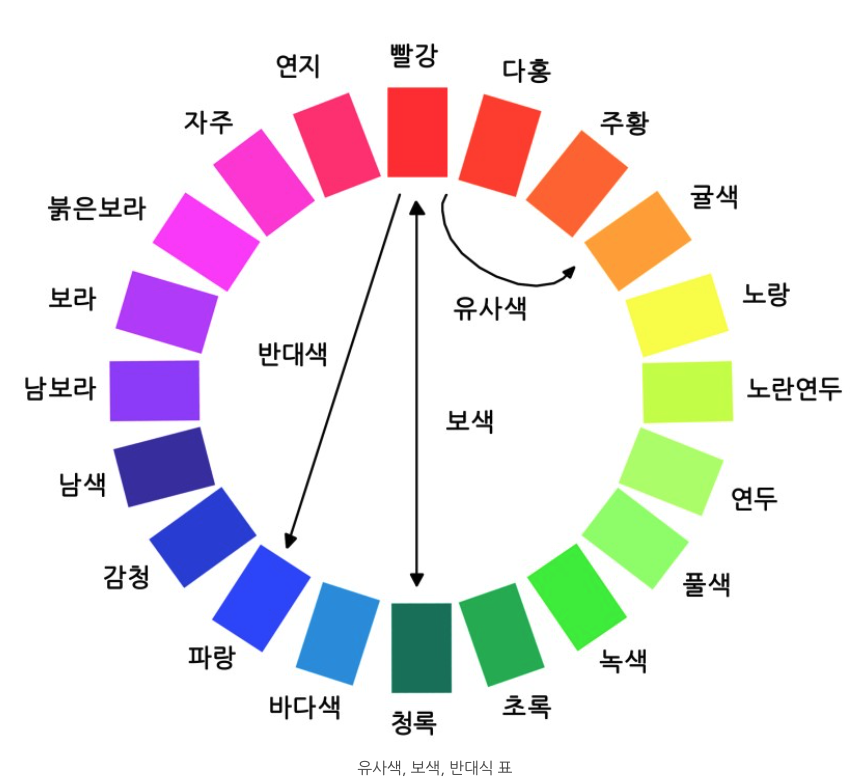
색상환 (Color Wheel)
색상 간의 관계를 쉽게 이해할 수 있도록 도와주는 원형 다이어그램
- 기본 색상 (Primary Colors): 빨강(R), 노랑(Y), 파랑(B)
- 보조 색상 (Secondary Colors): 기본 색상을 혼합하여 만든 색 (초록, 주황, 보라)
- 3차 색상 (Tertiary Colors): 기본색 + 보조색을 섞어서 만든 색
색상 조합의 원리
1️⃣ 보색 (Complement

- 특징: 색상환에서 반대편에 위치한 색상으로 강한 대비 효과를 줌
- 예시
- 🔴 빨강 ↔ 초록 🟢
- 🔵 파랑 ↔ 주황 🟠
- 🟡 노랑 ↔ 보라 🟣
- 활용 예시
- CTA(클릭 유도 버튼) 강조할 때 사용
- 브랜드 로고에서 강한 대비를 줄 때 활용
2️⃣ 유사색 (Analogous Colors)
- 특징: 색상환에서 서로 인접한 색상으로 부드럽고 조화로운 느낌을 줌
- 예시
- 🔴 빨강 – 🟠 주황 – 🟡 노랑
- 🔵 파랑 – 🟣 보라 – 🔴 빨강
- 활용 예시
- 웹사이트나 앱 UI에서 조화로운 색감 연출
- 편안하고 안정적인 느낌을 줄 때 사용
3️⃣ 삼각색 조합 (Triadic Colors)

- 특징: 색상환에서 정삼각형 모양을 이루는 색상 조합
- 예시
- 🔴 빨강 – 🟡 노랑 – 🔵 파랑
- 🟠 주황 – 🟢 초록 – 🟣 보라
- 활용 예시
- 생동감 있고 균형 잡힌 디자인을 만들 때 사용
- 다양한 색상을 조화롭게 배치할 때 유용
3️⃣ 색상이 주는 심리적 효과
🔴 빨강 (Red) – 강렬함, 열정, 긴급, 에너지
🟠 주황 (Orange) – 활기, 따뜻함, 친근함
🟡 노랑 (Yellow) – 즐거움, 창의성, 긍정적
🟢 초록 (Green) – 자연, 안정, 신뢰감
🔵 파랑 (Blue) – 신뢰, 차분함, 전문성
🟣 보라 (Purple) – 고급스러움, 신비로움
⚫ 검정 (Black) – 세련됨, 고급스러움, 강렬함
⚪ 흰색 (White) – 깨끗함, 순수함, 심플함
- 활용 예시
- 의료·금융 사이트 → 🟢 초록, 🔵 파랑 (안정적, 신뢰감)
- 패션·고급 브랜드 → ⚫ 검정, 🟣 보라 (세련됨, 고급스러움)
- CTA 버튼 (구매, 가입 유도) → 🔴 빨강, 🟠 주황 (긴급함, 활력)
4️⃣ 색상이론 활용 팁
- 가독성 확보: 배경색과 텍스트 색의 명도 대비를 충분히 줄 것
- 일관성 유지: 브랜드 색상을 정해 일관되게 사용할 것
- 시각적 계층 구조 강조: 강한 색을 중요한 요소에 사용해 주목도 높이기
- 보색 조합 활용: 대비 효과로 사용자의 시선을 집중시키기
'Product Design > 오즈코딩스쿨' 카테고리의 다른 글
| Lv0.7 Figma 단축키 (0) | 2025.02.27 |
|---|---|
| Lv0.6 Figma(피그마) - 기초 (0) | 2025.02.26 |
| Lv0.4 디자인 기초 - 디자인 원리 (0) | 2025.02.24 |
| Lv0.3 UX/UI 용어 (0) | 2025.02.21 |
| Lv0.2 UX/UI 디자인 (0) | 2025.02.20 |


