UX/UI 용어를 익혀야 하는 이유
- 디자인 프로세스 이해 – 사용자 중심 사고 확립
- 팀과의 원활한 소통 – 공통 언어로 협업 강화
- 디자인 스타일의 명확한 전달 – 일관성 있는 비주얼 제공
- 업계 트렌드 파악 – 최신 기술 및 UX/UI 흐름 따라가기
- 사용자 경험 개선 – UX 최적화를 위한 필수 개념
- 자기주도적 학습과 성장 – 지속적인 실력 향상
- 디자인 피드백 수용 및 적용 – 효율적인 수정 & 개선
▎기본적인 UX/UI 용어 정리
Design Thinking (디자인 사고)
설명: 문제 해결을 위해 사용자 중심으로 사고하는 반복적 과정
5단계:
➊ 공감(Empathize) – 사용자 니즈 파악
➋ 정의(Define) – 문제 정의
➌ 아이디어(Ideate) – 해결책 탐색
➍ 프로토타입(Prototype) – 시제품 제작
➎ 테스트(Test) – 실사용자 피드백 반영
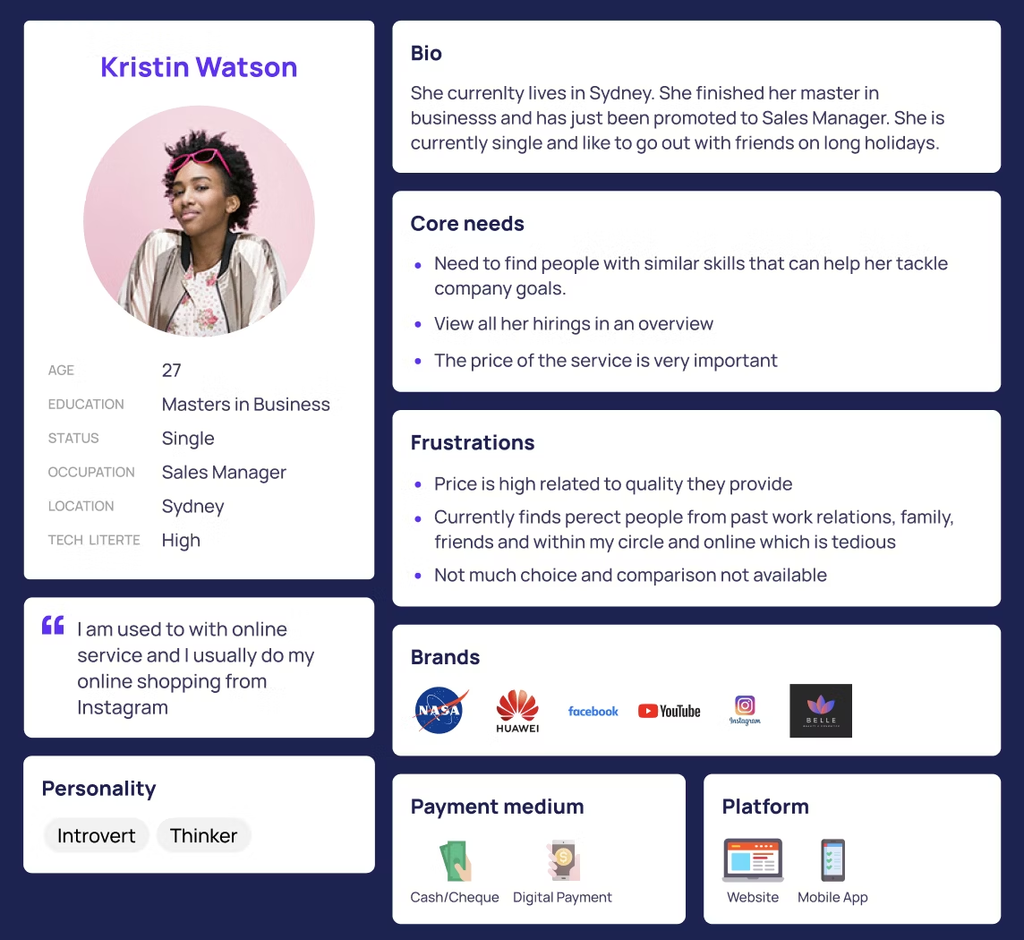
User Persona (사용자 페르소나)
설명: 주요 사용자 그룹을 대표하는 가상의 캐릭터로, 사용자의 목표, 행동, 니즈를 정의
예시: "30대 직장인, 모바일 앱을 통해 빠르게 금융 정보를 확인하고 싶어함."
예시 이미지

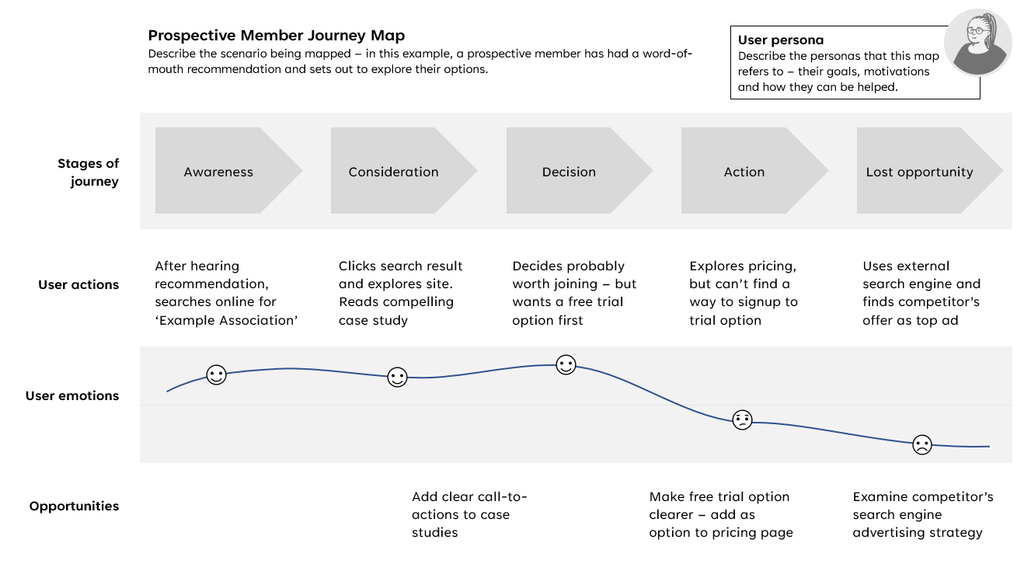
User Journey Map (사용자 여정 지도)
설명: 사용자가 특정 목표를 달성하기 위해 거치는 모든 과정을 시각적으로 나타낸 지도
목적: 사용자 경험의 흐름을 분석하고 문제점을 발견
예시 이미지

UI (User Interface, 사용자 인터페이스)
설명: 사용자가 직접 상호작용하는 화면 요소(버튼, 아이콘, 네비게이션 등)
UX (User Experience, 사용자 경험)
설명: 제품/서비스를 사용하면서 느끼는 전반적인 경험
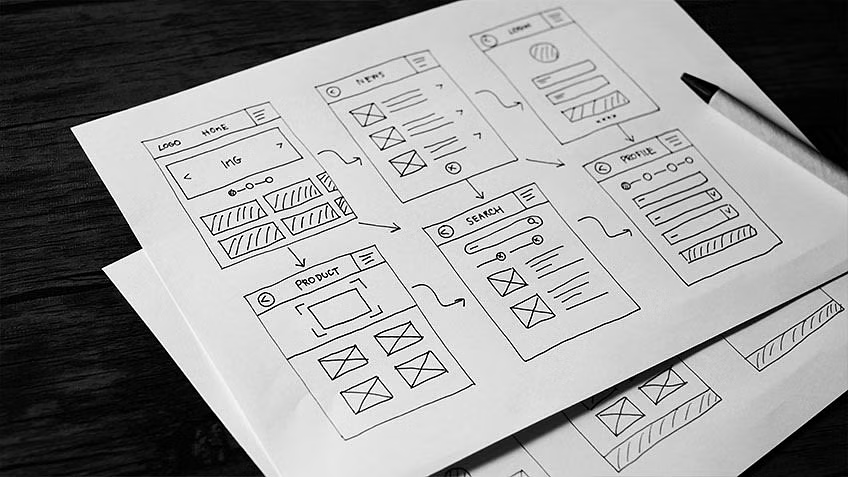
Wireframe (와이어프레임)
설명: 제품의 초기 구조와 레이아웃을 단순하게 표현한 설계도
도구: Figma, Sketch, Adobe XD
예시 이미지

Mockup (목업)
설명: 색상과 그래픽이 포함된 정밀한 디자인 시안
차이점: 와이어프레임보다 디테일하지만, 실제 기능은 없음
Prototype (프로토타입)
설명: 실제 기능이 포함된 인터랙티브한 시제품
목적: 사용성 테스트 및 피드백 수집
도구: Figma, InVision, Adobe XD
Usability (사용성)
설명: 사용자가 얼마나 쉽게 서비스를 사용할 수 있는지 평가하는 기준
Accessibility (접근성)
설명: 장애를 가진 사용자가 웹/앱을 사용할 수 있도록 하는 설계 원칙
예시: 색각 이상자를 위한 대비 조정, 음성 안내 기능
Information Architecture (정보 구조, IA)
설명: 정보의 구조화 및 배치 방식(예: 웹사이트 메뉴 구성)
▎시각적 디자인 관련 용어 정리
Typography (타이포그래피)
설명: 텍스트의 글꼴, 크기, 간격, 배열 등을 설계하는 방식
예시: Apple은 San Francisco 폰트를 사용해 가독성 및 브랜드 이미지 강화
Responsive Design (반응형 디자인)
설명: 다양한 디바이스(모바일, 태블릿, 데스크톱)에 최적화된 UI 설계
목적: 화면 크기 및 해상도에 따라 유동적으로 레이아웃 변화
Color Palette (컬러 팔레트)
설명: 브랜드 또는 제품의 색상 조합
목적: 사용자 감정 및 행동 유도, 제품의 시각적 일관성 유지
Microinteraction (마이크로인터랙션)
설명: 사용자 행동에 즉각적인 피드백을 주는 작은 상호작용 요소
예시: 버튼 클릭 시 색상 변화, 이메일 전송 후 확인 메시지 표시
▎사용자 데이터 및 테스트 용어 정리
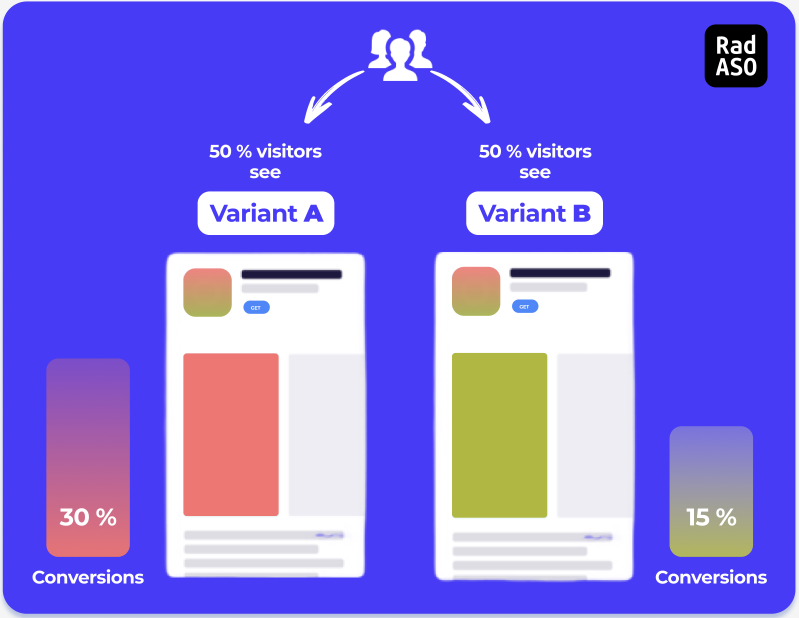
A/B Testing (A/B 테스트)
설명: 두 가지 디자인을 테스트해 더 나은 UX를 결정하는 방법
목적: 최적의 디자인 또는 콘텐츠 선택
예시 이미지

Accessibility (접근성)
설명: 장애가 있는 사람도 제품이나 서비스를 사용할 수 있도록 설계하는 방법론
예시: 색각 이상자를 위한 높은 대비 색상 사용
Usability Testing (UT, 사용성 테스트)
설명: 사용자가 제품을 사용하는 과정을 관찰하여 사용성 문제를 발견
목적: 제품 개선을 위한 피드백 확보
Net Promoter Score (NPS)
설명: 사용자가 제품을 추천할 의향을 평가하는 지표
목적: 사용자 충성도 측정
▎브랜드 및 비즈니스 관련 UX/UI 용어 정리
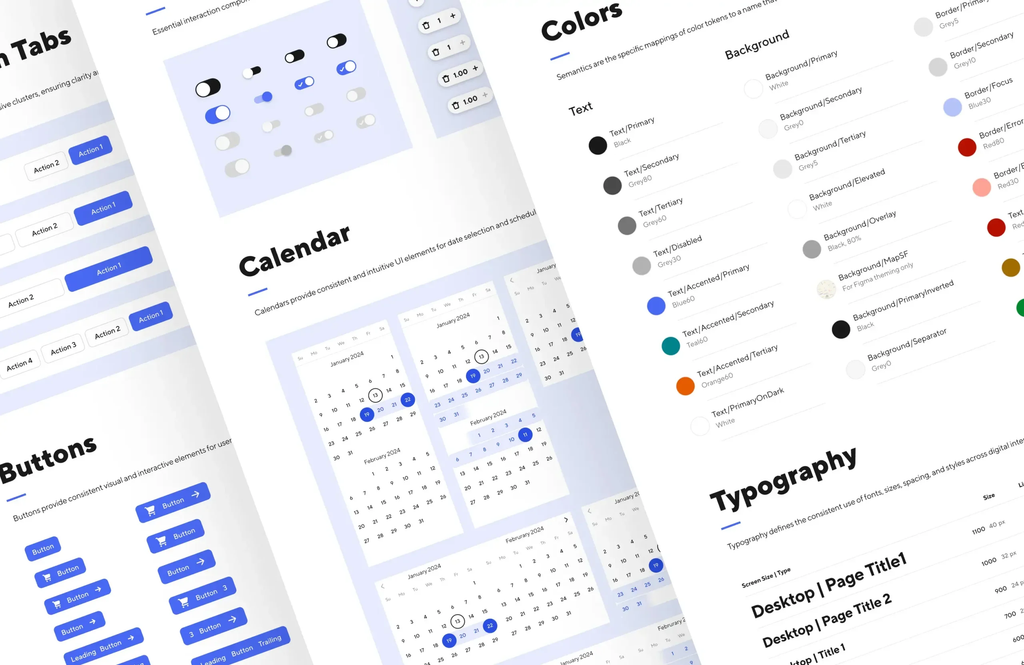
Design System (디자인 시스템)
설명: 버튼, 색상, 타이포그래피 등 일관된 디자인을 유지하기 위한 구성 요소와 규칙 모음
예시: Google Material Design, IBM Carbon Design System
예시 이미지

MVP (Minimum Viable Product, 최소 기능 제품)
설명: 시장 반응을 테스트하기 위해 최소한의 기능만 갖춘 제품
목적: 시간과 비용을 절감하면서 빠르게 사용자 피드백 수집
예시: 초기 베타 버전 앱, 기능이 단순한 첫 출시 제품
Onboarding (온보딩)
설명: 새로운 사용자가 제품이나 서비스를 이해하고 익숙해지도록 돕는 초기 경험
예시: 앱 설치 후 진행되는 튜토리얼, 회원가입 후 기능 소개
CTA (Call to Action, 행동 유도)
설명: 사용자가 특정 행동을 취하도록 유도하는 UI 요소
예시: "지금 다운로드", "가입하기" 버튼
▎최신 트렌드 UX/UI 용어 정리
Dark Mode (다크 모드)
설명: 어두운 배경 + 밝은 텍스트로 구성된 UI 디자인
장점: 눈의 피로 감소, 배터리 절약
예시 이미지
Motion Design (모션 디자인)
설명: 애니메이션을 통해 사용자 경험을 개선하는 기법
예시: 로딩 중 회전하는 스피너 애니메이션, 클릭 시 버튼이 부드럽게 변형
Voice UI (VUI, 음성 인터페이스)
설명: 음성 명령을 통해 제품과 상호작용하는 사용자 인터페이스
예시: Amazon Alexa, Apple Siri
'Product Design > 오즈코딩스쿨' 카테고리의 다른 글
| Lv0.6 Figma(피그마) - 기초 (0) | 2025.02.26 |
|---|---|
| Lv0.5 디자인 기초 - 색상이론(Color Theory) (0) | 2025.02.25 |
| Lv0.4 디자인 기초 - 디자인 원리 (0) | 2025.02.24 |
| Lv0.2 UX/UI 디자인 (0) | 2025.02.20 |
| Lv0.1 프로덕트 디자인 알기 (0) | 2025.02.19 |


