디자인의 원리는 시각적 요소를 효과적으로 조합하여 조화롭고 기능적인 디자인을 만드는 기본적인 규칙
대표적인 디자인의 원리
1. 균형 (Balance)
- 디자인 요소들이 시각적으로 안정감을 주도록 요소를 배치하는 원리
① 대칭적 균형(Symmetrical Balance): 좌우 또는 상하가 대칭을 이루는 형태
② 비대칭적 균형(Asymmetrical Balance): 요소들의 무게감을 조절하여 균형을 이루는 형태
③ 방사형 균형 (Radial Balance): 심을 기준으로 디자인 요소들이 방사형(원형) 으로 퍼져나가는 형태



- 균형이 잘 잡힌 디자인
- - 혼란스럽지 않고 시각적으로 안정감을 느낌
- - 목적과 메세지를 명확하게 전달하여 콘텐츠에 대해 쉽게 이해
- 예) 웹사이트의 양쪽이 동일한 양의 정보로 구성 / 한쪽이 크고 무거운 요소 배치 시, 반대쪽에는 이를 보완할 가벼운 요소 배치
- 예) 비사각형 오브젝트들은 사각형 오브젝트보다 크기를 조금 키워서 시각적 무게 맞추기 / 일관성을 위해 아이콘의 여백두기
시각적 균형 관련 참고 블로그) https://brunch.co.kr/@thinkaboutlove/227
시각적으로 균형있는 디자인하는 방법(시각 보정 팁)
목차 1.측정한 크기와 눈에 보이는 크기 2.다양한 도형의 배열(정렬) 3.시각적으로 올바른 모서리 라운딩 4.보너스 + 추천 책 1920년대 시각적 인식에 대한 게슈탈트 이론이 발표되었다. 이 이론은
brunch.co.kr
2. 비례 (Proportion)
- 디자인 내 요소들의 크기와 비율이 적절하게 배치되어 조화를 이루는 원리, 요소들의 관계를 보여줌
- 비례는 크기 차이를 통해 중요한 정보를 강조하거나, 작은 요소들을 조화롭게 배치해 디자인의 흐름을 형성
예) 웹페이지에서 제목은 가장 크고, 본문은 작으며, 부제목은 중간 크기로 배치 - 비례를 잘 활용하면 사용자의 시선이 자연스럽게 중요한 정보로 이동하도록 유도
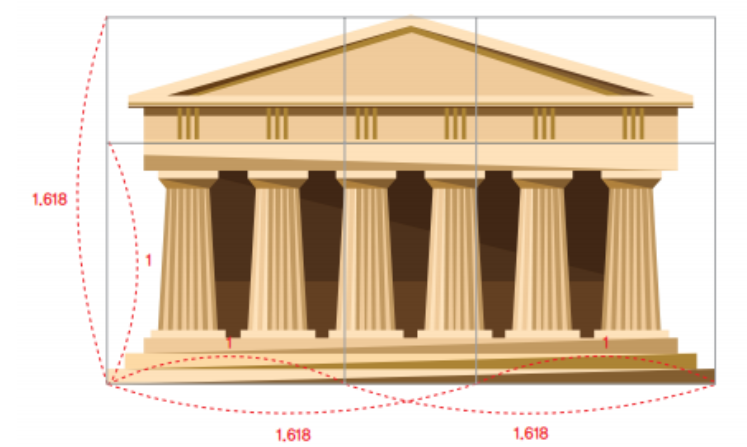
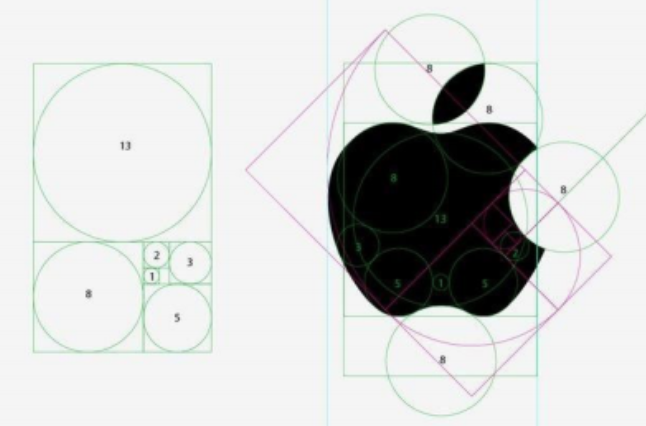
- 황금비(1:1.618)와 같은 자연적인 비율을 활용하면 더 안정적인 느낌을 줌




3. 강조 (Emphasis)
- 디자인에서 중요한 요소를 강조하여 시각적으로 중심을 만들고, 사용자의 시선을 집중시키는 원리
- 가장 중요한 정보를 강조 (예: 버튼, 제목, 프로모션 배너)
📏 크기 차이
- 크기 중요한 요소를 더 크게 만들어 주목도를 높임.
- 예) 제목을 본문보다 크게 설정, 중요한 버튼을 더 큼직하게 디자인.
🎨 색상 대비
- 배경색과 대조되는 색상을 사용하여 눈에 띄게 만듦.
- 예) 흰 배경에 🔴 빨간색 버튼을 사용하여 클릭 유도.
📍 위치 배치
- 화면의 중심부나 상단에 배치하면 자연스럽게 강조됨
- 예) 웹사이트에서 🚀 CTA(Call to Action) 버튼을 중앙에 배치
🔷 독특한 형태
- 다른 요소와 차별화된 디자인을 적용하여 시선을 끌도록 함
- 예) ⏺️ 일반적인 사각형 버튼 대신 둥근 버튼을 사용
⬚ 여백(Whitespace) 활용
- 강조하고 싶은 요소 주변에 충분한 여백(Whitespace) 을 주어 눈에 띄게 만듦
- 디자인에서 공간을 적절히 활용하여 요소들이 명확하게 보이도록 하는 원리
- 과도한 장식보다 여백을 활용하면 더욱 깔끔하고 세련된 디자인이 가능
- 예) 🔹 메인 메시지 주위에 불필요한 장식 없이 깔끔한 배치
⚡ 애니메이션 & 움직임
- 미묘한 애니메이션 효과나 깜빡임, 변화하는 색상을 사용하면 더욱 강조됨
- 예) 🖱️ 버튼에 마우스를 올리면 색이 변하는 효과
대비 (Contrast)
|
4. 리듬 (Rhythm)

- 디자인에서 반복적이거나 패턴화된 요소를 통해 통일성과 흐름을 제공하는 원리
- 리듬은 사용자의 시선이 디자인을 자연스럽게 따라가도록 유도 - 시각적 흐름(Movement)
- 전체적으로 조화로운 느낌을 줌 - 조화(Harmony) & 통일(Unity)
- 리듬이 있는 디자인은 사용자에게 편안함, 친숙함을 줌 / 과도한 반복은 지루함을 줄 수 있기에 적절한 변화를 섞어야 함
🔁 반복적 리듬 (Regular Rhythm)
- 동일한 요소가 일정한 간격으로 패턴을 유지하며 반복(Repetition)될 때 발생
- 예) 텍스트 목록, 이미지 갤러리, 패턴 디자인
📈 점진적 리듬 (Progressive Rhythm)
- 요소들이 크기, 색상, 간격 등의 변화를 통해 점진적으로 변화
- 예) 폰트 크기가 점점 커지는 타이포그래피, 작은 아이콘이 점점 커지는 애니메이션
🔄 순환적 리듬 (Radial Rhythm)
- 요소들이 원형 패턴으로 배치되면서 흐름을 형성
- 예) 배너 광고의 순환 이미지, ✿ 꽃잎 패턴, ✹ 태양 모양 디자인
시각적 흐름 (Movement)
조화 (Harmony) & 통일 (Unity)
|
'Product Design > 오즈코딩스쿨' 카테고리의 다른 글
| Lv0.6 Figma(피그마) - 기초 (0) | 2025.02.26 |
|---|---|
| Lv0.5 디자인 기초 - 색상이론(Color Theory) (0) | 2025.02.25 |
| Lv0.3 UX/UI 용어 (0) | 2025.02.21 |
| Lv0.2 UX/UI 디자인 (0) | 2025.02.20 |
| Lv0.1 프로덕트 디자인 알기 (0) | 2025.02.19 |



