✅ 사용자 습관 이해하기
웹이나 앱을 만들 때 기능이나 화면 구성도 중요하지만
사용자가 어떤 식으로 사용하는지 그 습관 자체를 이해하는 게 먼저임
사람들은 익숙한 흐름대로 정보를 찾고 움직이는 경향이 있어서
그 흐름을 방해하지 않는 선에서 새로운 기능을 녹여야 사용성이 좋음
✅ UI 디자인 핵심 정리
- 명확성
버튼이나 아이콘이 무슨 기능인지 바로 알아볼 수 있어야 함
헷갈릴 땐 아이콘이랑 텍스트 같이 써주는 게 좋음 - 일관성
색상이나 폰트 스타일, 버튼 위치 등 전반적으로 통일감 있게
같은 기능은 항상 같은 방식으로 보여주는 게 안정적임 - 단순함
불필요한 요소는 빼고 중요한 정보만 남기는 게 기본
필요한 것만 눈에 띄게 하고 나머지는 최소한으로 정리 - 피드백 제공
클릭하거나 입력했을 때 반응이 바로 보여야 함
로딩 중이면 스피너 같은 시각적 피드백 넣어주기 - 유연성
초보자도 전문가도 모두 편하게 쓸 수 있어야 함
반응형 디자인은 기본이고 사용자가 설정을 바꿀 수 있는 여지도 필요 - 사용자 중심
만드는 사람 기준이 아니라 사용하는 사람 입장에서 생각하기
사용자의 목표를 빠르게 달성할 수 있도록 흐름 짜기 - 예측 가능성
클릭했을 때 어떤 결과가 나올지 예상할 수 있어야 안정감 생김
갑작스러운 변화나 낯선 패턴은 피하는 게 좋음 - 오류 방지
실수할 만한 상황에는 미리 방지 장치 넣어야 함
중요한 작업 전 확인창 띄우거나, 입력 필터로 오류 줄이기 - 가독성
텍스트는 충분히 크게 쓰고 색상 대비도 명확하게
문장은 짧고 명확하게, 관련 정보는 가까이 배치 - 접근성
색으로만 정보 전달하지 말고 텍스트나 아이콘 같이 사용하기
스크린리더, 키보드 탐색 등 다양한 상황을 고려한 설계 필요
📌 정리
- 버튼 크기는 최소 44pt × 44pt
- 텍스트는 11pt 이상
- 이미지 왜곡 없이 고해상도로 제공
- 중요한 내용은 시선 가까이에 배치
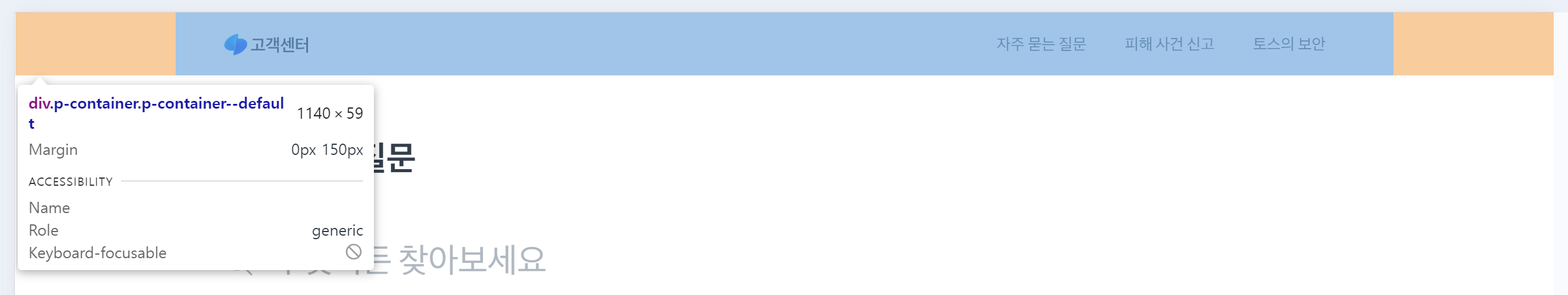
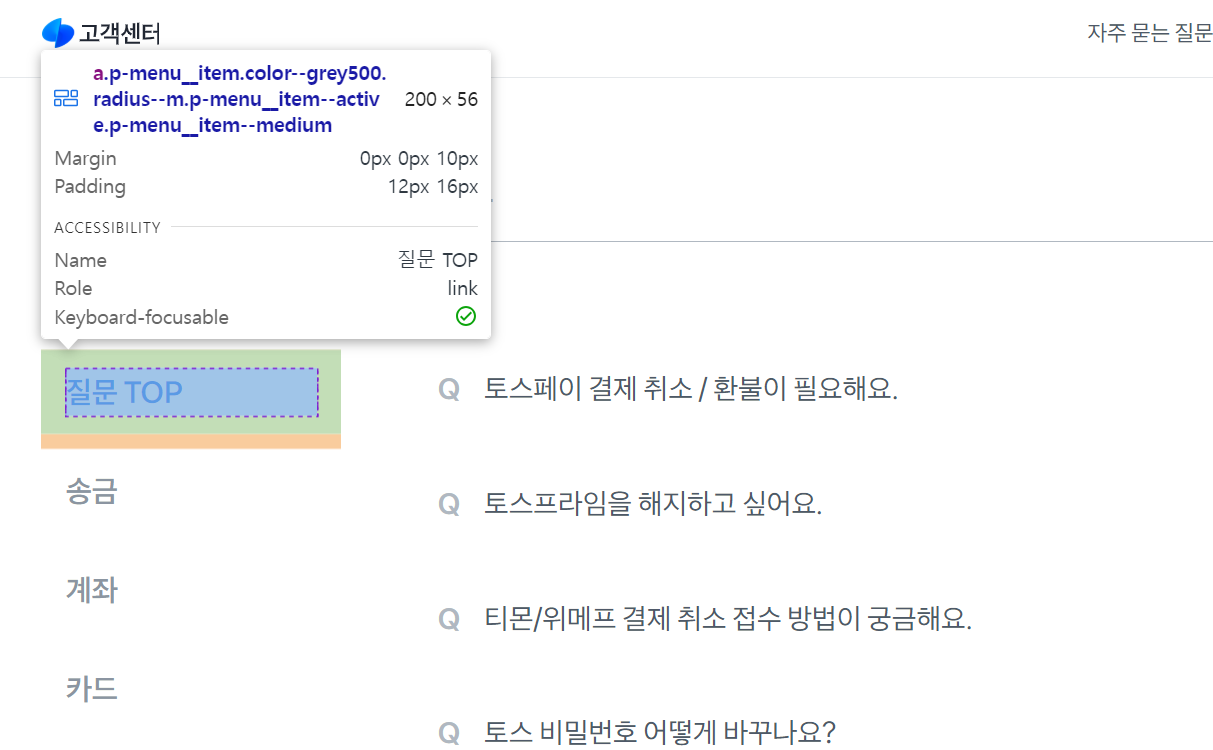
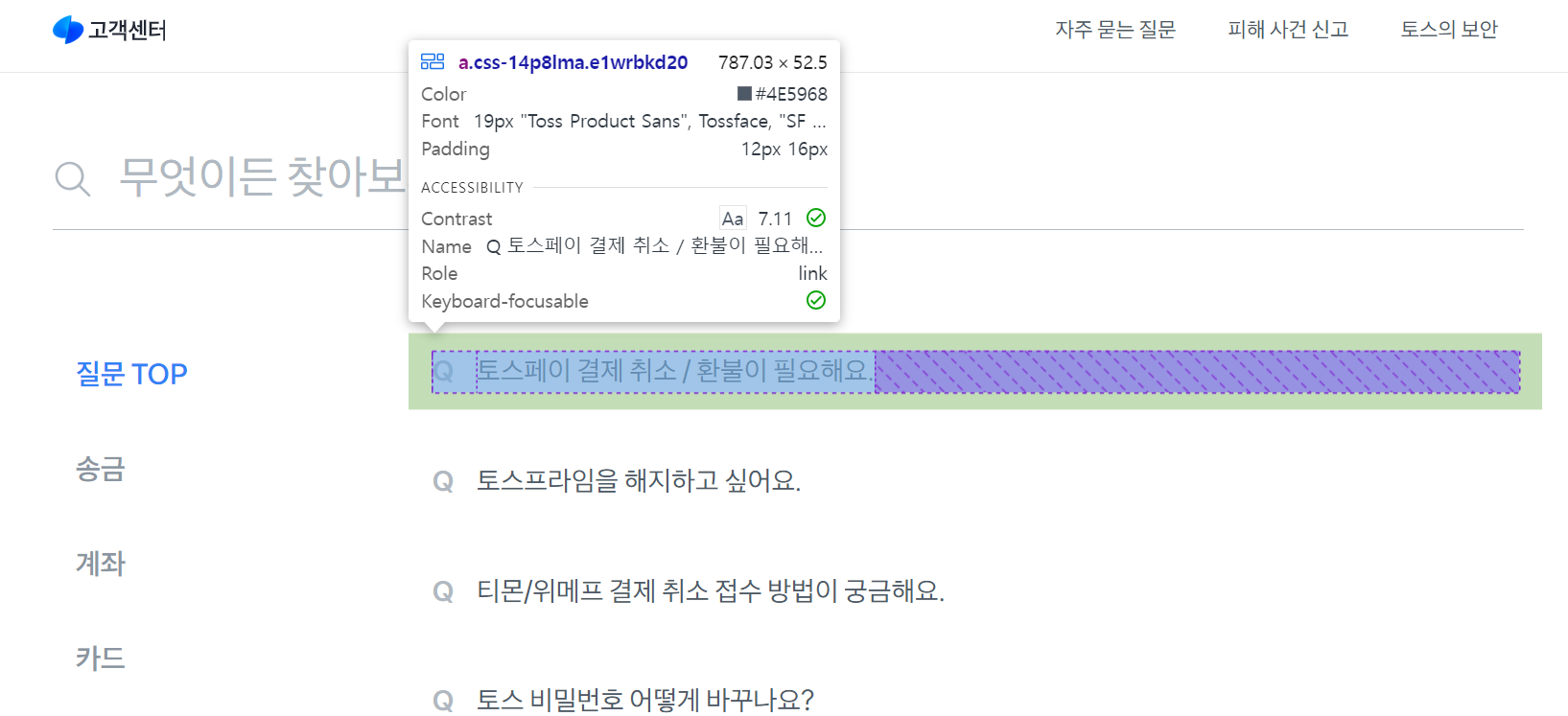
토스 레이아웃 분석하기




'Product Design > 오즈코딩스쿨' 카테고리의 다른 글
| 디자인부트캠프 Chapter 2. DAY18 (1) | 2025.03.31 |
|---|---|
| 디자인부트캠프 Chapter 2. DAY 16 (0) | 2025.03.28 |
| 디자인부트캠프 Chapter 2. DAY 15 (0) | 2025.03.26 |
| 디자인부트캠프 Chapter 2. DAY 14 (0) | 2025.03.25 |
| 디자인부트캠프 Chapter 2. DAY 13 (0) | 2025.03.25 |