1. 피그마 인터페이스 기본
- 좌측: 페이지 / 레이어 구조 확인 및 관리
- 중앙: 디자인 캔버스
- 우측: 선택한 요소의 속성 조정 패널
2. 기본 도형 및 구성 요소 만들기
- 도형 툴: 사각형(R), 원(O), 선(L) 등 생성 가능
- 텍스트(T): 텍스트 요소 추가 가능
- 속성 조정: 색상, 테두리, 그림자 등 우측 패널에서 설정
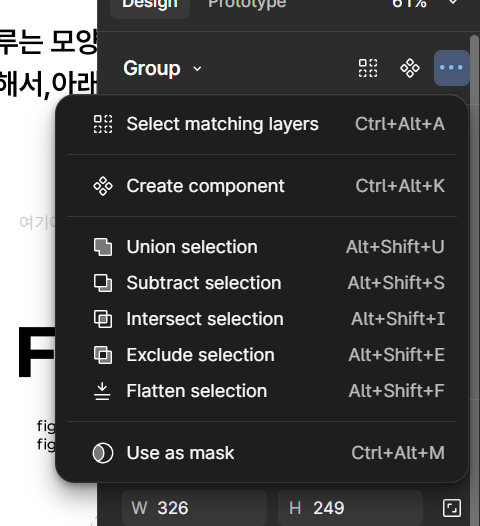
3. Boolean 연산 기능
shift로 2개 이상의 도형 선택 후, 디자인의 더보기에서 클릭 / 단축키
|
|

4. 디자인 기본 원칙
- 시각적 무게와 균형 고려
- 반복, 정렬, 여백 요소 사용
- 그리드 기반 정렬로 정돈된 레이아웃 구성 가능
5. 오토 레이아웃(Auto Layout)
- 선택한 요소에 자동 정렬 기능 부여
- 방향 설정: 수직 or 수평 정렬 선택
- 간격, 패딩, 정렬 옵션 지정 가능
- 콘텐츠 크기에 따라 부모 프레임 자동 조정
- 버튼, 카드, 리스트형 UI 구성에 필수
'Product Design > 오즈코딩스쿨' 카테고리의 다른 글
| 디자인부트캠프 Chapter 2. DAY 15 (0) | 2025.03.26 |
|---|---|
| 디자인부트캠프 Chapter 2. DAY 14 (0) | 2025.03.25 |
| 디자인부트캠프 Chapter 1. DAY 11 (1) | 2025.03.20 |
| 디자인부트캠프 Chapter 1. DAY 10 (0) | 2025.03.19 |
| 디자인부트캠프 Chapter 1. DAY 09 (0) | 2025.03.18 |

