오늘의 학습 목표
[수업] 그리드 알기
[과제] 쿠팡 UI 화면 1개 제작
UI/UX 디자인에서의 그리드 시스템 (Figma 활용)
그리드는 UI/UX 디자인에서 레이아웃을 정리하고 균형을 맞추는 필수 요소
웹과 앱 디자인에서 효과적으로 활용하는 방법 정리
1. 그리드(Grid)란?
그리드는 디자인 요소를 정렬하고 배치하는 격자 구조
그리드 시스템은 페이지나 화면의 레이아웃을 구성하는보이지 않는 가이드라인으로,
화면을 체계적으로 구성하기 위한 규칙
✅ 정렬과 일관성 유지
✅ 반응형 디자인 적용 가능
✅ 디자인의 시각적 균형 조절
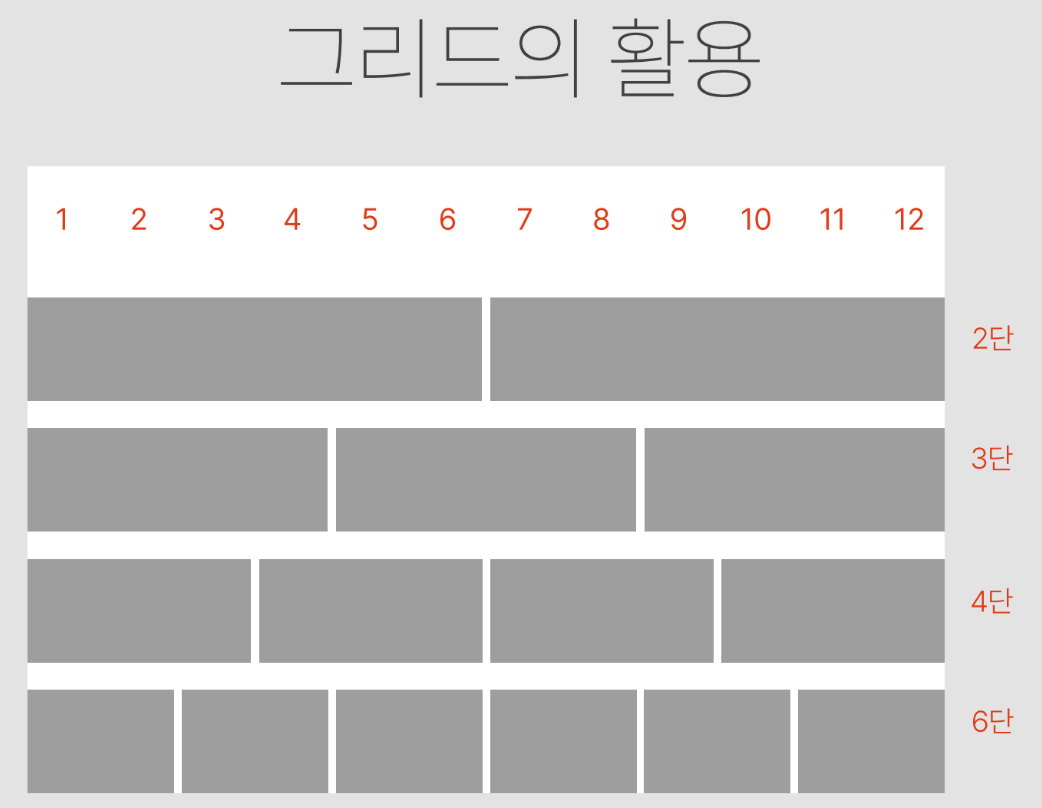
웹 & 앱 디자인에서 사용되는 그리드 예시:
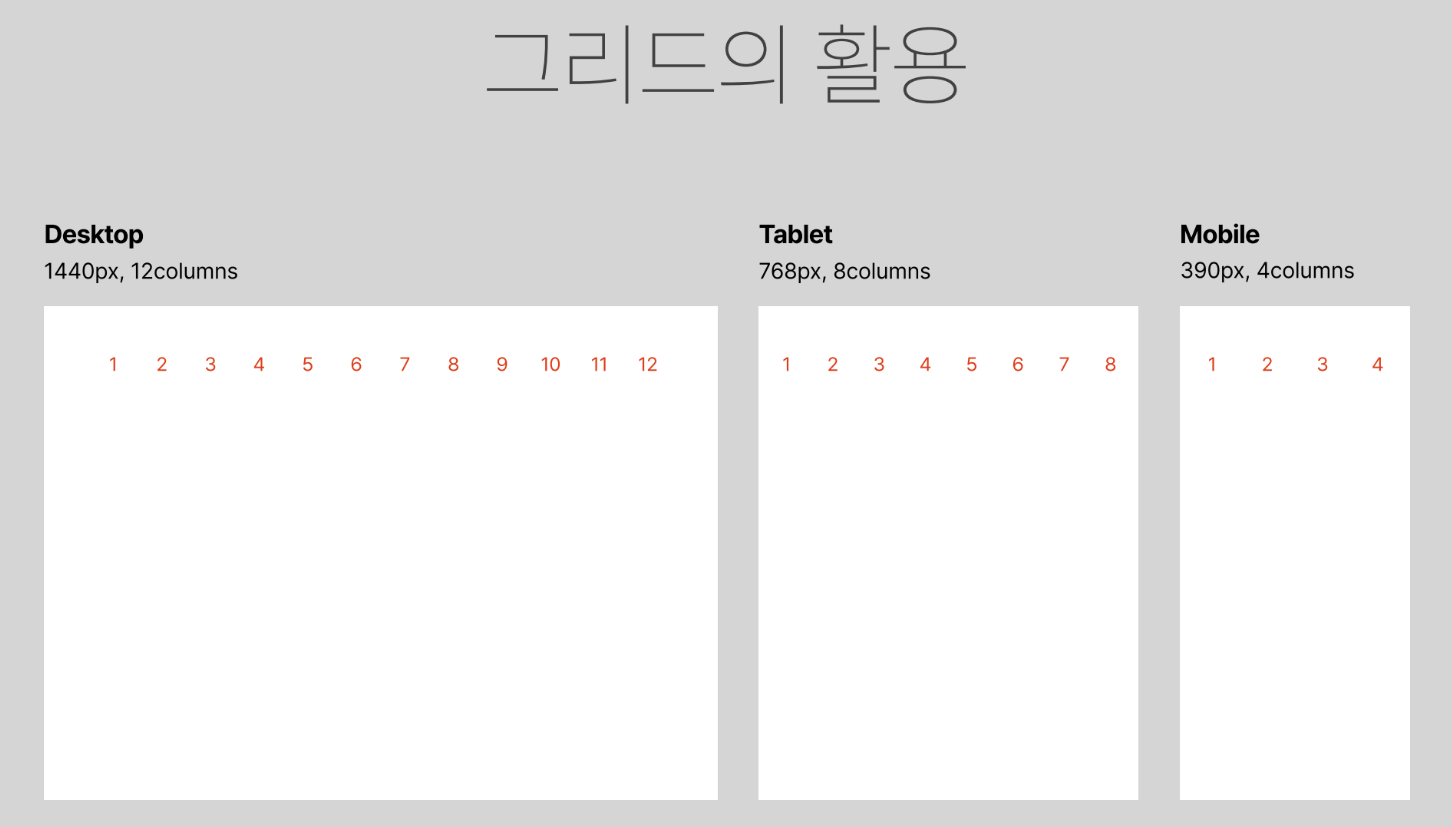
- 12 컬럼 그리드 (웹 디자인)
- 4~6 컬럼 그리드 (모바일 UI)
- 모듈형 그리드 (대시보드 & 카드형 UI)
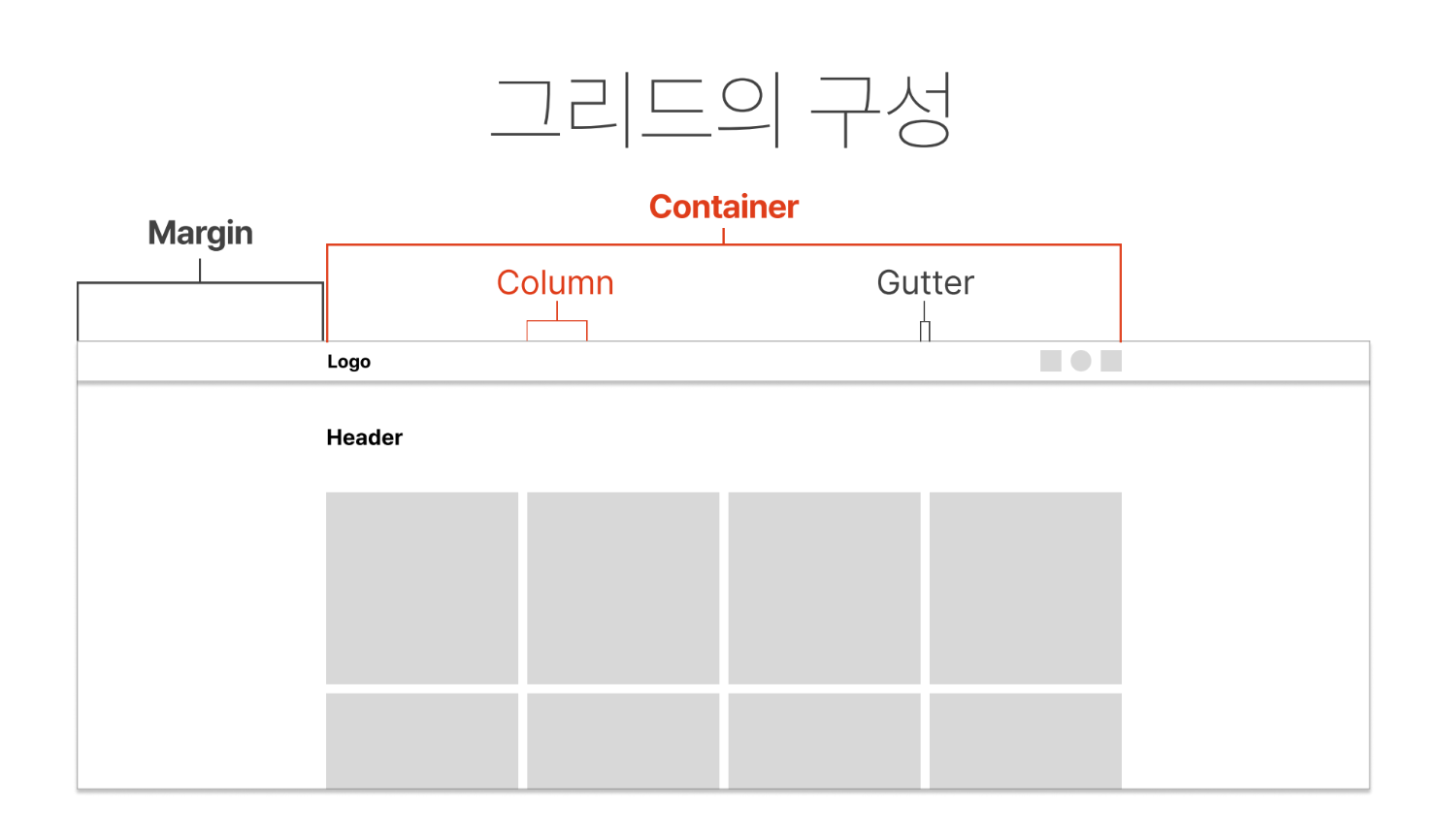
2. 주요 개념 정리

🔹 오프셋(Offset) → 요소가 본래 위치에서 떨어진 거리
🔹 거터(Gutter) → 컬럼 사이의 간격 (콘텐츠 간 여백 조절)
🔹 마진(Margin) → 요소와 화면 가장자리 또는 다른 요소와의 간격
🔹 컨테이너 (Container) → 콘텐츠가 배치되는 전체 영역을 감싸는 박스
🔹 컬럼 (Column, 열) → 콘텐츠가 배치되는 기본 단위 블록
✔ 예시: 모바일 앱 UI 그리드
- 좌우 마진: 16px
- 컬럼 간 거터: 8px
- 기본 4~6 컬럼 구조
3. Figma에서 그리드 적용하기
1️⃣ Frame 선택 → Layout Grid 활성화
2️⃣ 컬럼 개수 & 거터 설정
3️⃣ 반응형 디자인을 위한 "Auto Layout" 적용
💡 Tip:
- 데스크톱은 12 컬럼, 모바일은 4~6 컬럼
- 주요 버튼과 텍스트 정렬 시 컬럼 활용
- 오프셋과 마진을 활용해 가독성을 높이기
4. 웹 & 앱 디자인에서의 활용




✅ 웹 디자인: 12 컬럼 그리드 → 반응형 배치
✅ 앱 디자인: 4~6 컬럼 → 아이콘, 텍스트 정렬
✅ 카드형 UI: 모듈형 그리드 활용
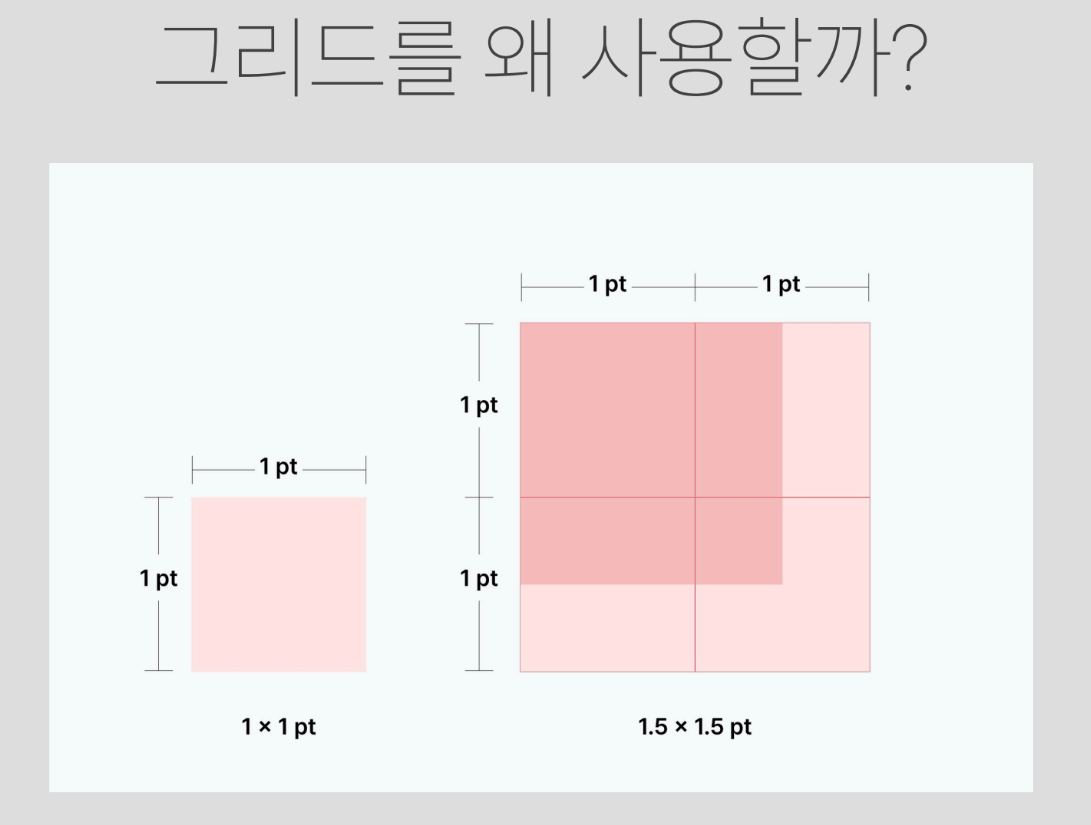
그리드를 사용하는 이유


그리드를 활용하면 정돈된 디자인과 일관성 있는 UI를 만들 수 있다.




'Product Design > 오즈코딩스쿨' 카테고리의 다른 글
| 디자인부트캠프 Chapter 2. DAY 13 (0) | 2025.03.25 |
|---|---|
| 디자인부트캠프 Chapter 1. DAY 11 (1) | 2025.03.20 |
| 디자인부트캠프 Chapter 1. DAY 09 (0) | 2025.03.18 |
| 디자인부트캠프 Chapter 1. DAY 08 (0) | 2025.03.17 |
| 디자인부트캠프 Chapter 1. DAY 07 (0) | 2025.03.14 |



