디자인부트캠프 Chapter 2. DAY 12
UI 설계
UI는 사용자가 제품과 상호작용하는 시각적 요소
단순한 화면 디자인이 아닌 사용자가 제품을 쉽게 이해하고 사용할 수 있도록 계획하는 것
UI에서 중요한 것들
디자인 일관성: 버튼 크기, 컬러, 타이포그래피 등 일관된 스타일 가이드 필요
정보 구조화: 기능을 체계적으로 정리하고 정보가 논리적인 흐름을 가지도록 함
UX UI Design Process

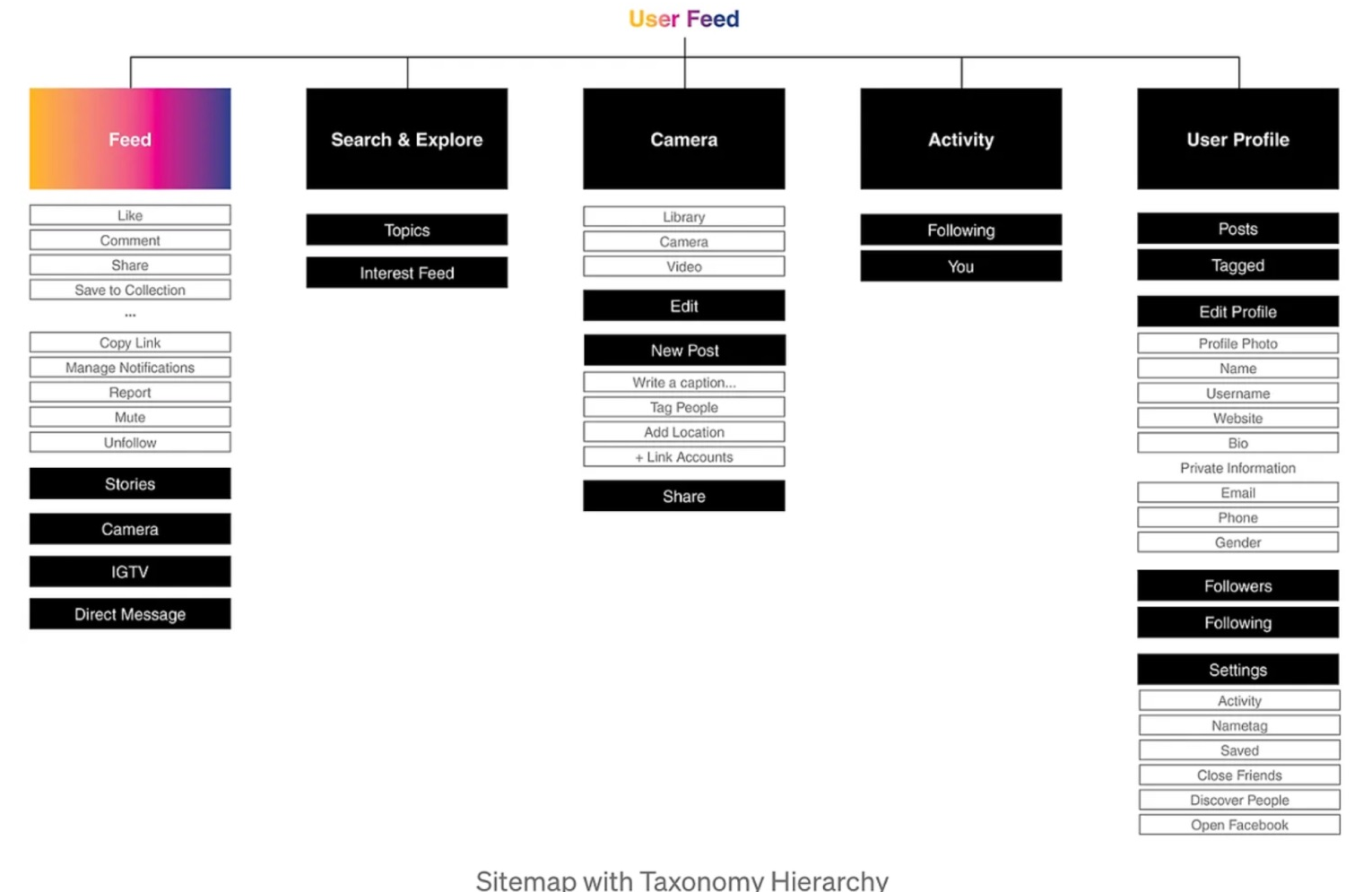
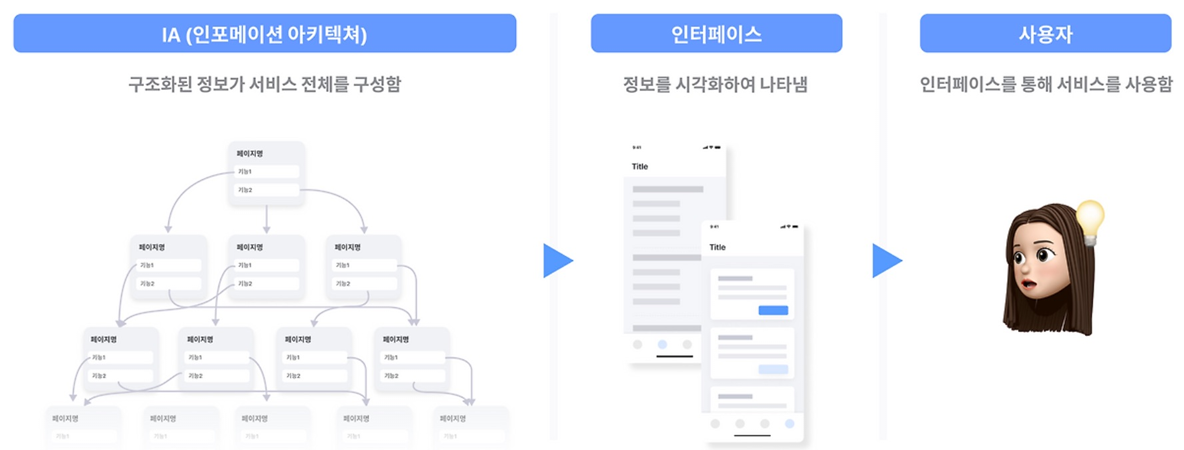
정보구조 설계(IA)

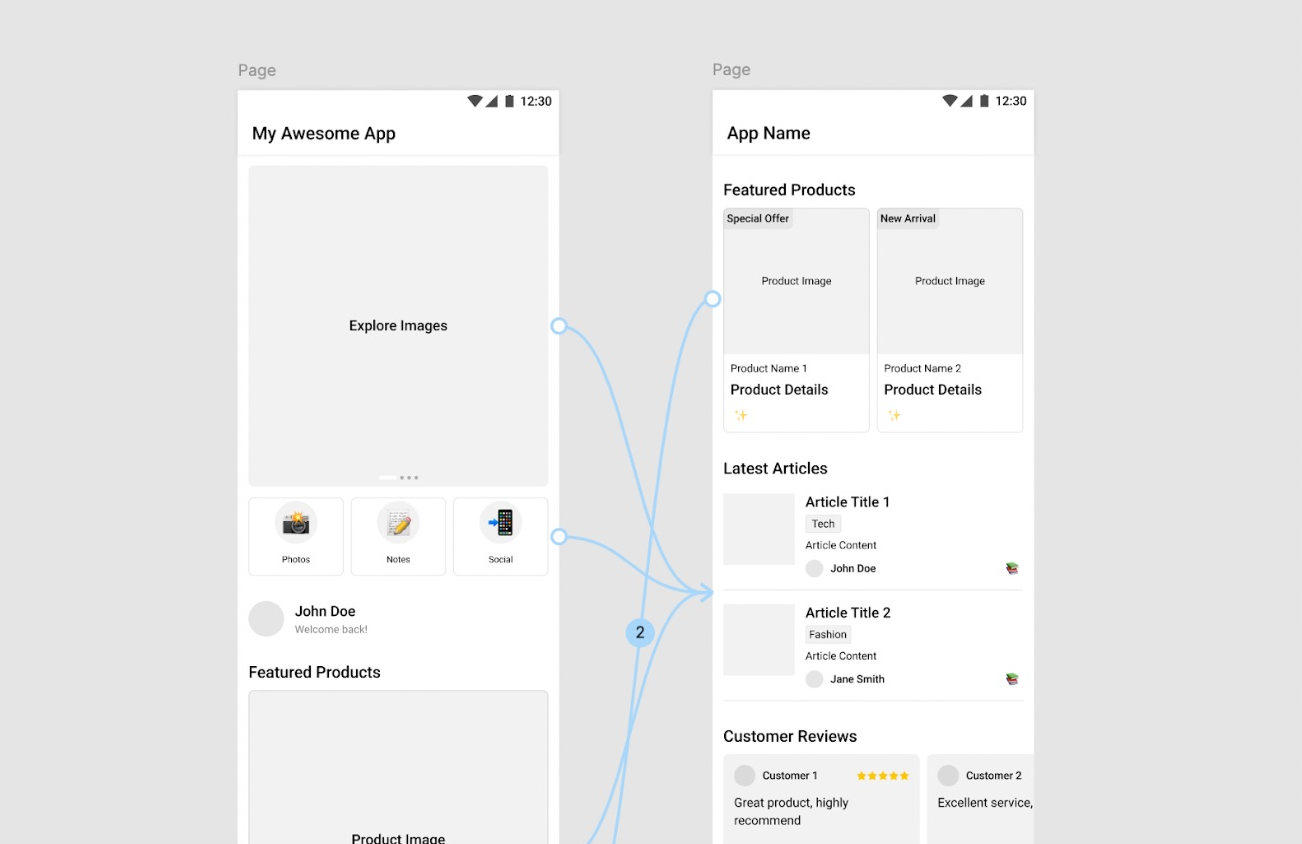
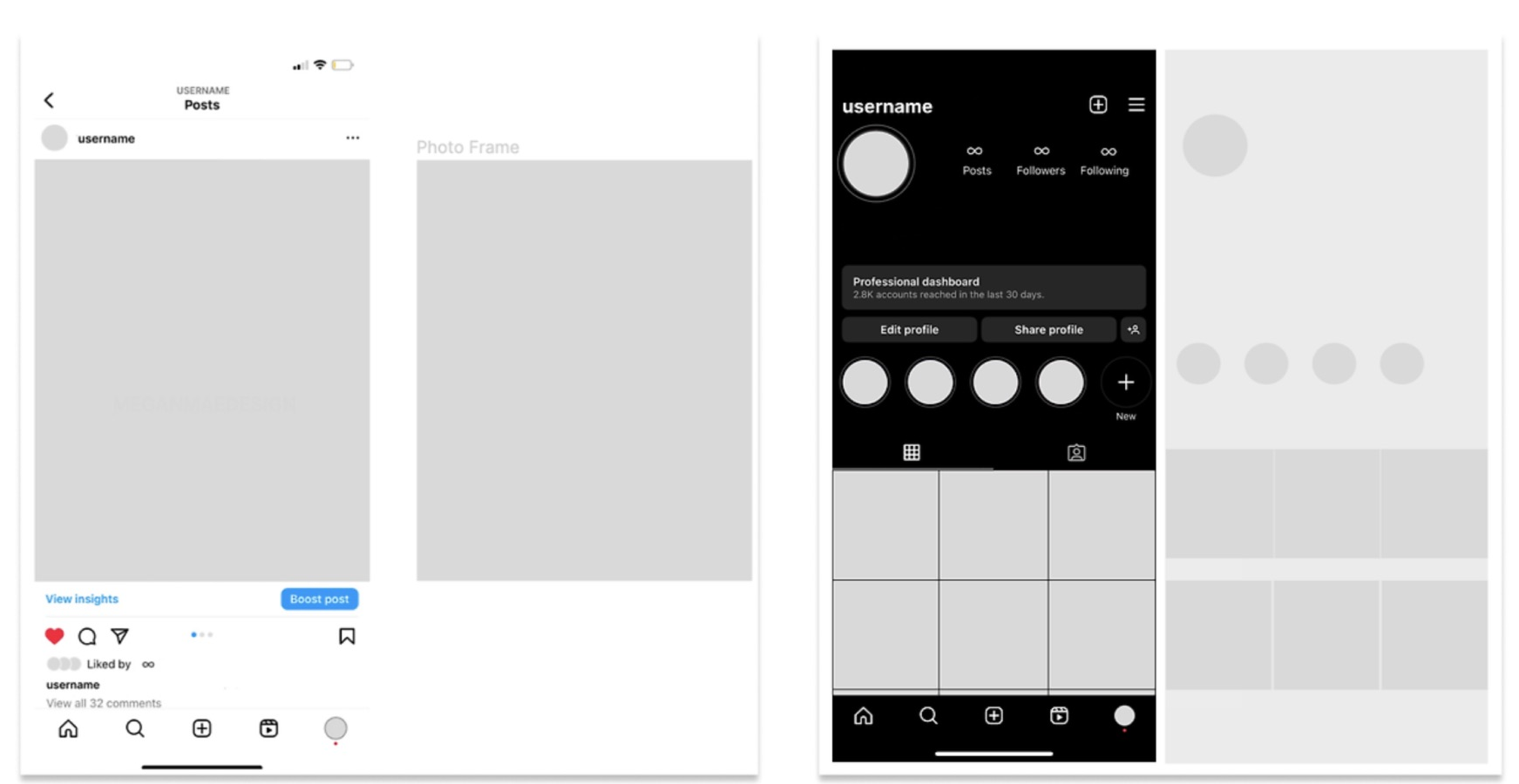
와이어 프레임(Wireframe)
선(Wire)으로 만든 틀(Frame)
서비스(웹사이트, 앱)의 UI와 기능을 나타내는 시각적 다이어그램
UI디자인의 초기 설계도 기능 배치와 화면 구조를 시각적으로 표현하는 과정
컬러 폰트 이미지 없이 기능과 정보 배치를 중심으로 제작


와이어 프레임의 중요성
1. 디자인을 시작하기 전에 기능과 구조를 먼저 정리해 효율적인 UI 개발 사능
2. 팀원(기획자, 개발자) 간의 원활한 커뮤니이션 가능
3. 초기 설계 단계에서 오류를 발견하고 개선할 기회 제공
와이어 프레임 작성 방법
Low-Fidelity vs. High Fidelity
Low-Fidelity빠르게 손으로 그린 스케치(종이, 화이트보드 활용)
High Fidelity 디지털 도구를 사용한 정교한 와이어프레임(피그마, Adobe XD, Balsamiq)
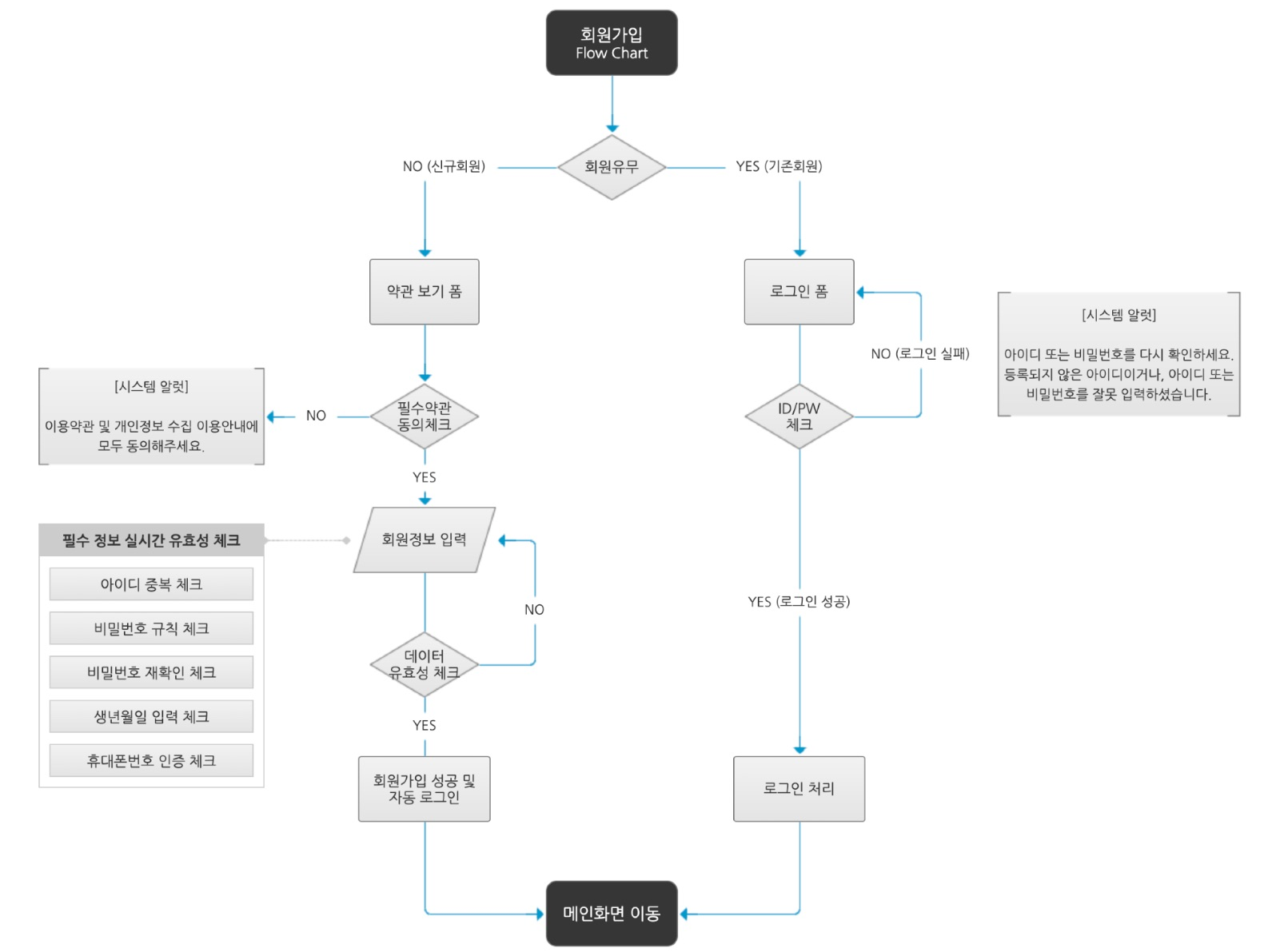
플로우 차트(Flow Chart)

워크플로우를 작성하는 이유
사용자가 어떤 경로로 이동하는지 파악 가능
버튼을 누르면 어디로 이동하는지 등 사용자 행동을 예측
UI 디자인과 개발 과정에서 논리적인 구조를 제공
워크플로우 작성단계
① 핵심 사용자 흐름 정의: 로그인, 회원가입, 상품 구매 등 주요 시나리오 정리
② 화면 간 연결 설정: 버튼 클릭 → 다음 화면으로 연결되는 방식 명확화
③ 예외 상황 정의: 사용자가 입력을 잘못했을 때, 오류 메시지는 어떻게 처리될지 정리
IA 와이어프레임 구성 정리

예시로 이해하기